І тут фейки: як маніпулюють візуалізацією
Яна Шекеряк
Опубліковано: 07-02-2022
Розділи: За що критикують медіа?, Фальсифікація, містифікація.
0
Фейкова інформація, на жаль, стала звичною не лише у соціальних мережах, а й в журналістських матеріалах. Якщо аудиторія уже звикла перевіряти джерела повідомлень, розпізнавати емоційні клікабельні заголовки чи відретушовані фото, то маніпуляції з графіками та діаграмами поки не наскільки звичні, а тому й небезпечніші.
У зв’язку з новою традицією відходу від довгих текстів та переважання простоти й швидкості сприйняття матеріалів, медіа приділяють більше уваги (а у деяких випадках і виводять на перше місце) візуалізацію інформації. Вона приваблює, переконує, наочно показує. Однак це ж і спричиняє ризики. Цифри сприймаються як щось абсолютно точне й об’єктивне, щось таке, що не потребує додаткової аргументації. Та це не означає, що вони не можуть сфабрикованими, а їх візуальна інтерпретація – маніпулятивною (умисно або через брак навичок). Спробуємо розглянути основні види маніпуляцій на графіках і діаграмах.
Маніпуляції з осями
Більшість програм, де можна створити графіки, автоматично починають вісь Y з нуля і закінчується вона біля найбільшого значення. Однак часто можна побачити графіки, які починаються з іншого числа, вісь урізають, щоб краще побачити відмінності. Однак умисно це використовується для маніпуляцій, для прибільшення чи применшення якихось змін.
 Джерело: dif.org.ua
Джерело: dif.org.ua
Наприклад наведена вище діаграма показує регіональний розподіл відповідей на питання про довіру до Президента в опитуванні Фонду «Демократичні ініціативи» і Соціологічної служби Центру Разумкова у грудні 2019 року. Різниця у довірі представників з Півдня візуально перевищує Захід вчетверо, хоча якщо користуватися лише цифрами – це не так. Такий ефект виник через те, що вісь почалася не з 0. От ще одне наочне порівняння:
Джерело:https://heap.io/blog/how-to-lie-with-data-visualization
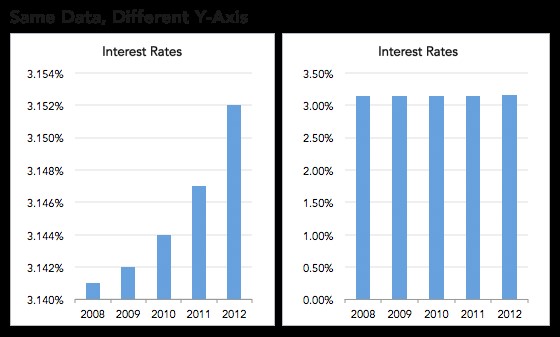
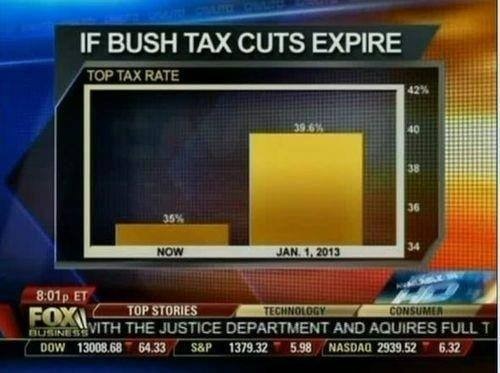
Починати вісь Y не з 0 є сенс, коли певних значень просто не може бути коли ми говоримо лише про категорію людей з, наприклад, певним віком. А в іншому випадку це маніпуляція, яка часто використовується компаніями, щоб показати ефективність їх рішень, політиками, які хочуть видаватися більш популярними й журналістами.
Джерело:https://heap.io/blog/how-to-lie-with-data-visualization
З віссю X маніпуляції зазвичай проводять застосовуючи різні інтервали, що показує іншу динаміку. Наприклад:
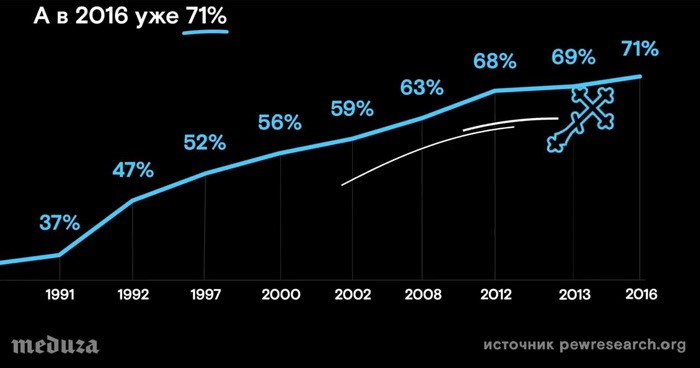
Тут видання Медуза показує зростання частки православного населення Росії, і ми бачимо, що зростає ця частка досить стрімко. Але попри те, що проміжки по осі X однакові, часові інтервали, що їм відповідають – різні (десь рік, десь 5, десь 2). Зрозуміло, що проблема може бути у відсутності даних за не вказані роки, однак у такому випадку це треба було зобразити на графіку, не можна порушувати принцип однакові інтервали = однакові проміжки часу/віку/… Ось як мав би виглядати наведений графік Медузи:
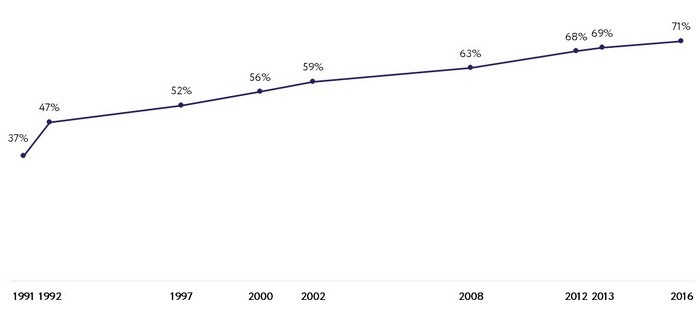
Джерело:https://www.imena.ua/blog/bad-analyst-is-worse-than-lacking-it/
Зростання уже не таке стрімке.
Також графіки інколи закінчують часом не на останньому році, а продовжують далі, так би мовити, для завершення зображення. Однак це створює хибну картину: ми ще не маємо даних з 2022 рік, то як можемо продовжувати риску вгору чи вниз “по інерції”.
Маніпуляції з масштабом
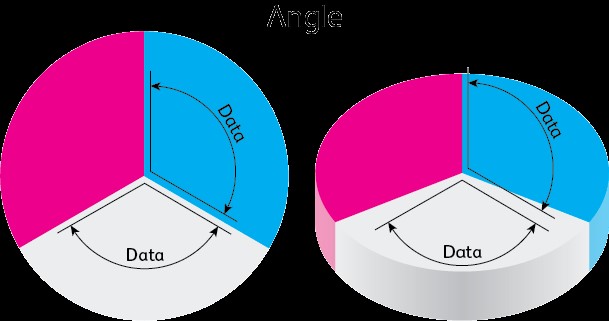
“На око” визначити відсоткове співвідношення буває складно, й часом графічне зображення це лише ускладнює. Наприклад потрібно бути обережними з об’ємними графіками, особливо круговими. На наведеному нижче прикладі 3 частини рівні на обох графіках. Однак в об’ємному варіанті наш мозок сприймає ту частину, що найближче, як найбільшу, а інші – меншими, ніж вони є насправді.
Джерело:https://rockcontent.com/blog/2ds-company-3ds-a-crowd/
Ще гірше з об’ємними картами й іншими складними зображеннями, адже там частини накладаються одна на одну й спотворюється їх реальне співвідношення.
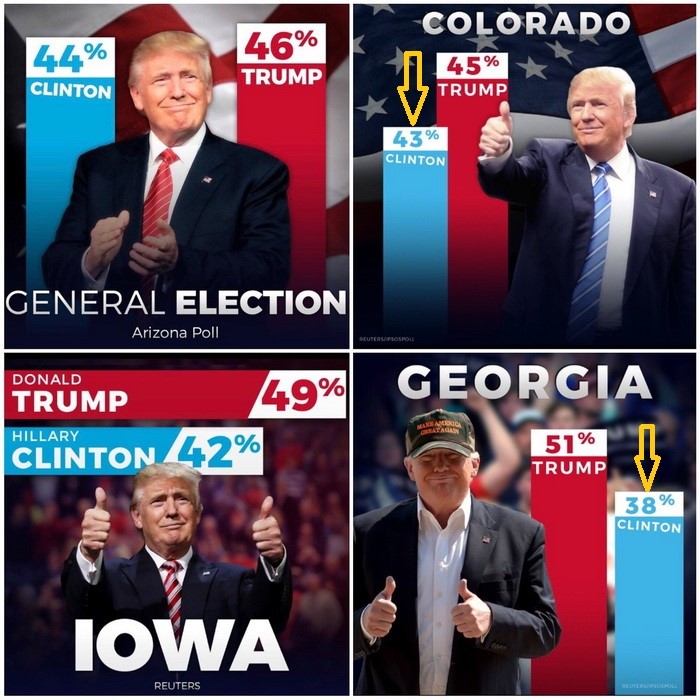
З масштабом часто “граються” у рекламі, де потрібно зробити гарну картинку і можна показати не графік, а просто стовпчики.
Джерело:https://www.imena.ua/blog/bad-analyst-is-worse-than-lacking-it/
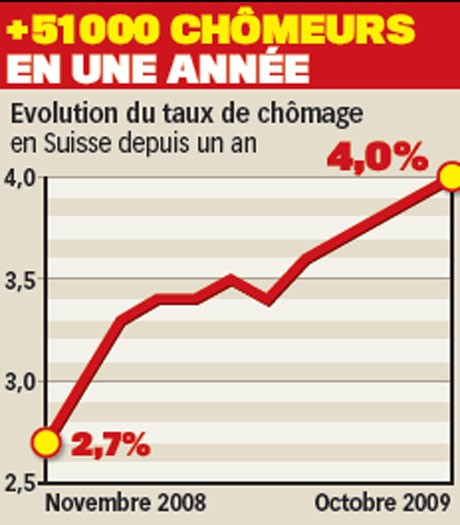
Як видно з картинок і що проаналізувало у своїй статті видання The Washington Post, стовпчики не відображають реальної різниці у числах. Так само інколи маніпулюють масштабом самого графіку: розтягнувши зображення, чи навпаки, його сплюснувши, можна показати різний результат:
Джерело:https://dk0sara.wordpress.com/2014/11/17/the-hidden-truth-of-numbers/
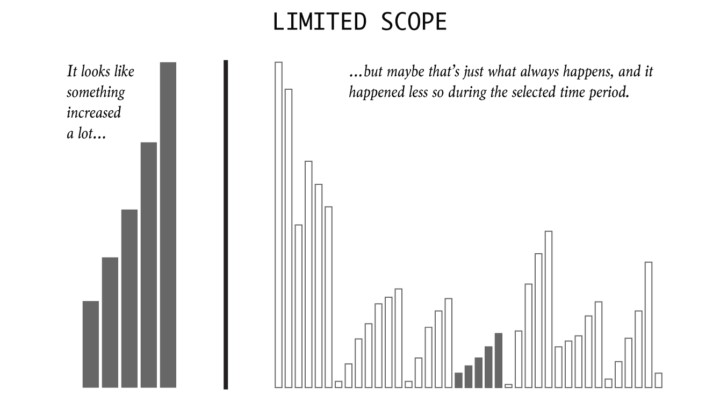
Ще одна маніпуляція – обрізання графіка, для надання певної точки зору. Це як із фото: можна дати в новину зображення людей, що стоять далеко одне від одного, і таким чином розповісти про нечисленний мітинг, а можна вибрати кадр, де щільність висока і висновок про кількість людей буде зовсім інша. Схоже і з графіками.
Джерело:https://flowingdata.com/2017/02/09/how-to-spot-visualization-lies
Помилки/некоректні дані
Ми інтерпретуємо графіки відповідно до загальних логічних правил: якщо стовпчик вищий, то більше й число, якому він відповідає, якщо щось однакових кольорів, то воно пов’язане. Якщо ці правила порушуються, то змінюється й наша інтерпретація, як у вже вказаному хибному співвідношенні масштабу і числа.
Часто за допомогою кругових діаграм зображають дані з різних вибірок, і в результаті не виходить 100%, а такий графік не є коректним:
Джерело:https://www.beutlerink.com/blog/data-viz-101-say-hello-to-a-pie-chart
Звичайно, є опитування, де можуть обирати декілька варіантів відповідей й вони накладатимуться, але тоді краще використовувати інші види діаграм, звичайну гістограму.
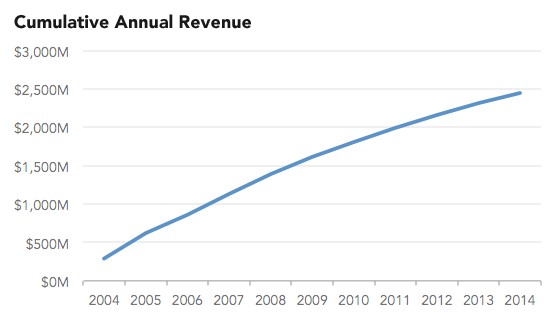
Якщо вже говорити про потрібні види діаграм для кожного конкретного набору даних, то варто згадати про доволі маніпулятивне використання кумулятивних графіків. Тобто таких, де інформація, припустимо дохід чи продажі, показані не поділені на роки чи квартали, а згенерований і зображений загальний дохід, отриманий за сьогодні.
Джерело:https://heap.io/blog/how-to-lie-with-data-visualization
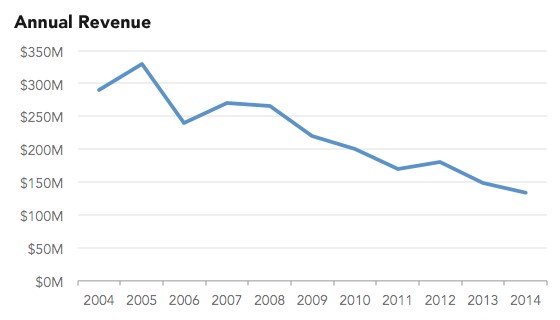
Цей графік показує начебто зростання – він же постійно рухається вгору. Насправді це ж просто сума зароблена на 2014 рік, і якщо розбити ці дані по роках, вийде:
Джерело:https://heap.io/blog/how-to-lie-with-data-visualization
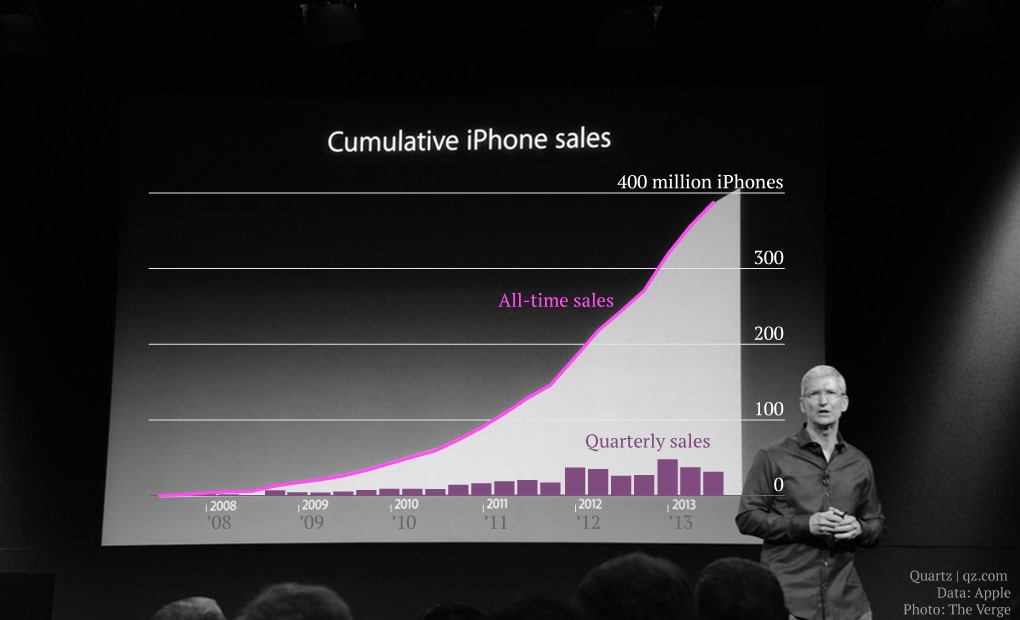
Тобто тепер ми бачимо, що дохід навпаки падає. Звичайно, це можна було б зрозуміти із першого графіку, але для цього треба було б набагато більше вимірювання і віднімання. Часто цей метод маніпуляції використовують компанії для демонстрації постійного росту своїх продажів. Але такі графіки також можуть використовуватися і в політичній сфері.
Джерело:https://qz.com/122921/the-chart-tim-cook-doesnt-want-you-to-see/
Так само різні графіки зображені на одній діаграмі сприймаються як залежні одне від одного, але вони можуть не мати взаємного зв’язку.
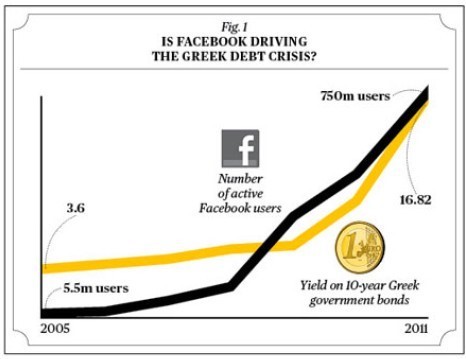
Джерело:https://michaelnielsen.org/ddi/if-correlation-doesnt-imply-causation-then-what-does/
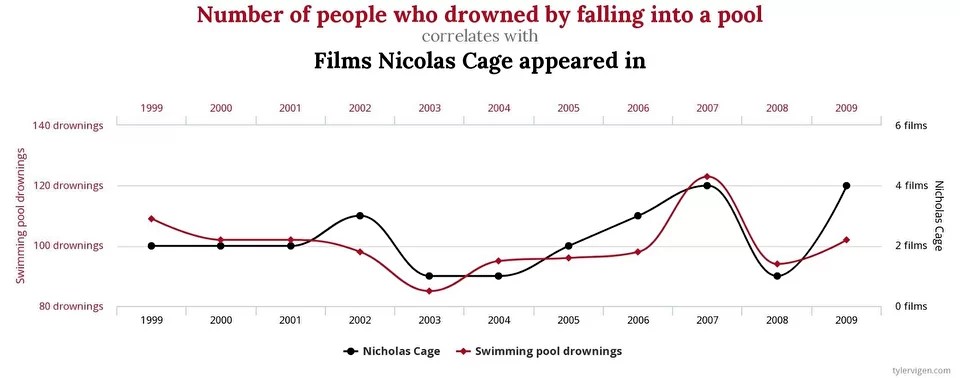
Джерело:https://prjctrmag.com/visualization
Зрозуміло, що зростання Facebook не пов’язане з прибутковістю грецьких державних облігацій, а кількість потопельників у басейні не росте, через збільшення фільмів з Ніколасом Кейджем. Але якщо не читати уважно підписи, виглядає, що це все залежності. І цим можна маніпулювати.
Зайві елементи
Існує стереотип, що інфографіка має бути яскравою, з багатьма елементами, де усе рухається та світиться. Та це лише відвертає увагу читача. Усі елементи на графіці мають щось означати. Зайвий градієнт, різні кольори суто “для краси” і заважають спостереженню, і можуть маніпулювати.
Джерело:https://sudonull.com/post/113616-How-to-lie-with-statistics
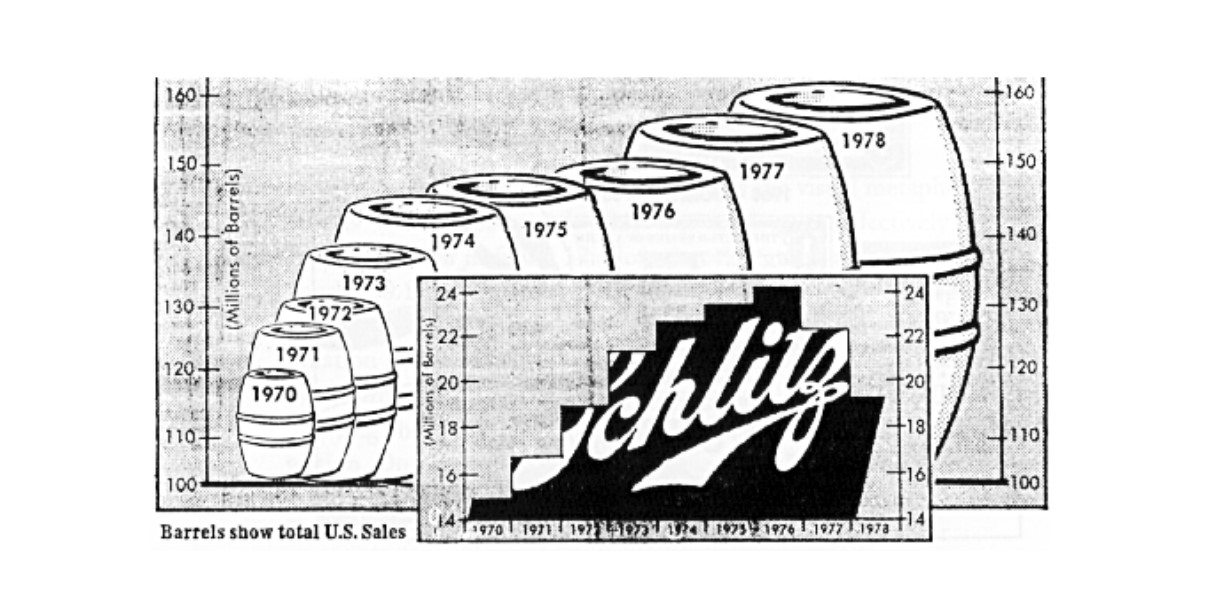
Наприклад тут замість точок чи стовпчиків намалювали бочки, а вони мають свої пропорції, тому різниця у величинах сприймається зовсім по іншому, ніж мала б бути:
Джерело:https://sudonull.com/post/113616-How-to-lie-with-statistics
Уже не така різниця між 1970 та 1980-ми роками. Та сама маніпуляція відбувається, якщо використовувати логотипи компаній, адже у всіх них різна форма і пропорції.
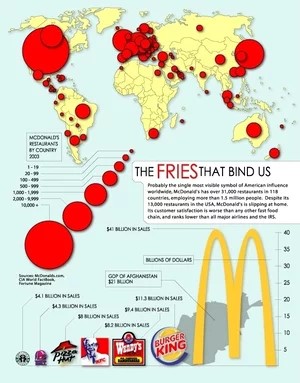
Джерело:https://www.npr.org/sections/thesalt/2013/07/25/205547517/where-in-the-world-are-there-no-mcdonalds
Внизу цієї інфографіки показані продажі різних компаній, але через те, що логотипи різні, то візуальне сприйняття різниці не дорівнює числовому. Наприклад продажі “Старбаксу” менші втричі, за продажі “Бургер Кінгу”, але візуально різниця значно більша.
Якщо підсумувати
Маніпуляції графікам зазвичай ґрунтуються на нашій неуважності: не помітили вісь, почату не з 0, не зауважили різні типи даних в одному графіку чи помилково сприйняли колір за ознаку. Тому щоб розпізнати маніпуляцію потрібно уважно розглядати кожен елемент. Раптом вісь Y перевернута і 0 вгорі, тоді графік треба читати навпаки. Так само кольорова контрастність чи співвідношення зображених фігур можуть відрізнятися від різниці у числах.
Так само до графіків застосовуються загальні методи перевірки. Звідки взятті ті чи інші дані для діаграми? Хто їх збирав? Чи надійне це джерело? Чи достатньо лише цих даних для побудови історії, наскільки вони повні? Яка вибірка?
Варто зауважити, що описані маніпулятивні прийоми можуть бути звичайними помилками через відсутність навичок. Тому перед тим, як робити візуалізацію даних треба вивчити особливості її побудови й набути візуальної грамотності.
Корисні література
Детальніше про маніпуляції й помилки з візуалізацією можна прочитати у “How to Lie with Statistics” (Дарелл Хафф) та “How Charts Lie: Getting Smarter about Visual Information” (Альберто Каїро).
Яна Шекеряк, магістрантка факультету журналістики ЛНУ ім. І.Франка